Intro

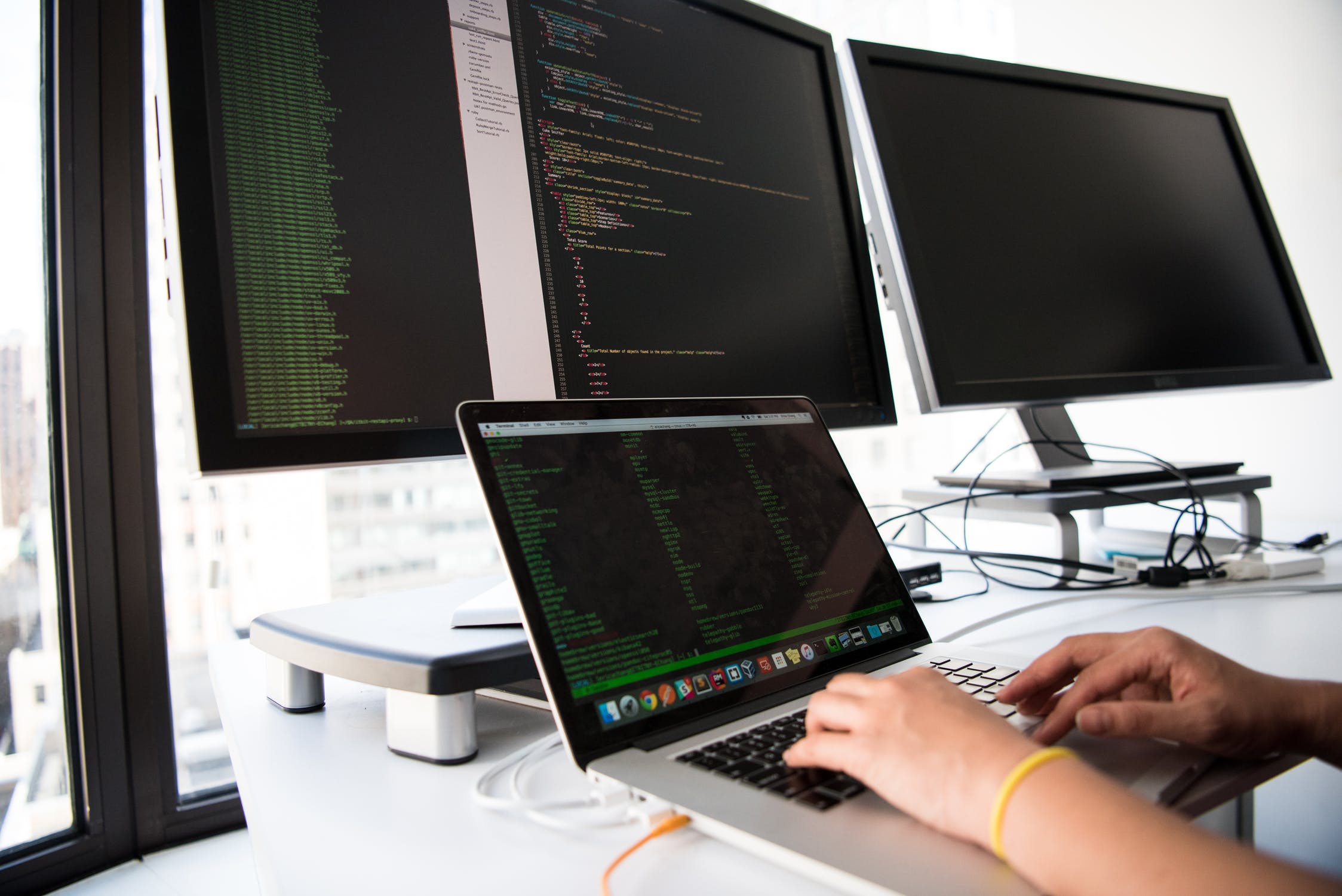
Having found my love for programming and technology, I am a software engineer that is driven by my passion and by my love for taking on challenges.
My skills and language proficencies include C#, Java, C++, JavaScript(React-Native, NodeJS and JQuery), Azure Data Factory, Kusto Query Language, PHP, MySQL, SQL, NoSql, Python, Bootstrap, and HTML/CSS. I have completed several projects using these skills,
and I have been fortunate enough to use some of them in the work environment. You can check out my awesome projects.
I also have a growing interest in blockchain technology and machine learning.
Projects

- Nytlife (React-Native, Express, NodeJS, and MySQL)
I co-founded Nytlife. Nytlife is an application that helps it users view clubs
and parties close to them using location. Its main feature is showing the number of people at the club (heat) in real time using a map interface.
- Troyhack.com (HTML/CSS/JQuery/Bootstrap)
Built the official website for Troy University’s first hackathon #TroyHack20. I was also an organizer.
- OpenEyes (React-Native/JavaScript)
Front-end developer for an application that helps the visually impaired appreciate art
without human bias. Using machine learning, we trained our application to describe images to the user in speech. This project went on to win a prize at Vandyhacks V in November 2019.
Experience

-
Software Engineer
2020 - present
-
Co-Founder at Pseudodevs LLC:
2020 - present
-
Front-end Development Intern at Chevron:
Worked in an agile and scrum environment with the utility assets (UA) team to develop, maintain, and test software.
Developed features for custom web applications, which got deployed to production, using technologies such as Bootstrap. (Summer 2018)
-
Software Solutions Intern at Halliburton:
Worked to gain an understanding of the energy industry and what kind of software they need to optimize the oil and gas process, as well as test and suggest room for improvement in some of the applications. (Summer 2019)
Contact
Hello Teezy :)

In the spirit of valentine's day, Will you be my baby ?
YES :)
No :(
Yay ! :)

Hello Teezy :)
Boo ! :(
Elements
Text
This is bold and this is strong. This is italic and this is emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this is a link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions
Table
Default
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Alternate
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |